SwiftUi, el nuevo framework de Apple para programación de interfaces gráficas, fue presentado en el año 2019 en la Conferencia Mundial de Desarrolladores que se celebra cada año, y aunque se trata de un framework muy joven, ya sabemos que marcará un antes y un después en la forma de desarrollar aplicaciones para dispositivos del ecosistema Apple.
La acogida de este framework por parte de la comunidad ha sido masiva, tanto que ya se pueden encontrar multitud de tutoriales y artículos para aprender sobre esta novedad en el desarrollo de apps.
De programación imperativa a programación declarativa
Uno de los aspectos clave que diferencia al framework de su predecesor, es la forma de programar en él: pasamos de una programación imperativa a una programación declarativa.
Hasta ahora, para definir el comportamiento de las aplicaciones se fijaban una serie de pasos secuenciales (línea a línea) que seguir para realizar una tarea. De esta forma, cuando algún evento ocurría en nuestra aplicación, era necesario cambiar el estado de la app y adaptar las vistas al nuevo estado siempre que fuera necesario.
Por el contrario, SwiftUI utiliza una sintaxis declarativa en la que se definen las vistas que reaccionan a cambios de estado, es decir, lo que se muestra en la pantalla depende del estado de la aplicación.
Componentes clave y sus misiones
View: protocolo clave de SwiftUI
Las vistas en SwiftUI son estructuras (struct) que implementan el protocolo View, protocolo que tiene un único requisito: tener una variable llamada body de tipo View.
Lo importante para entender este componente, es comprender que esta variable será llamada cada vez que el estado de nuestra aplicación cambie, representándose así una vista distinta según el estado.
Combine
Otra de las partes fundamentales de SwiftUI es el amplio uso que se hace de Combine, un framework para programación reactiva que se ocupa del flujo de datos, los eventos que producen cambios en los datos y de la propagación de estos.
En resumen, es el framework que permite que, al haber un cambio, este se propague y dé lugar a la modificación en las vistas.
Live Preview vs Interface Builder
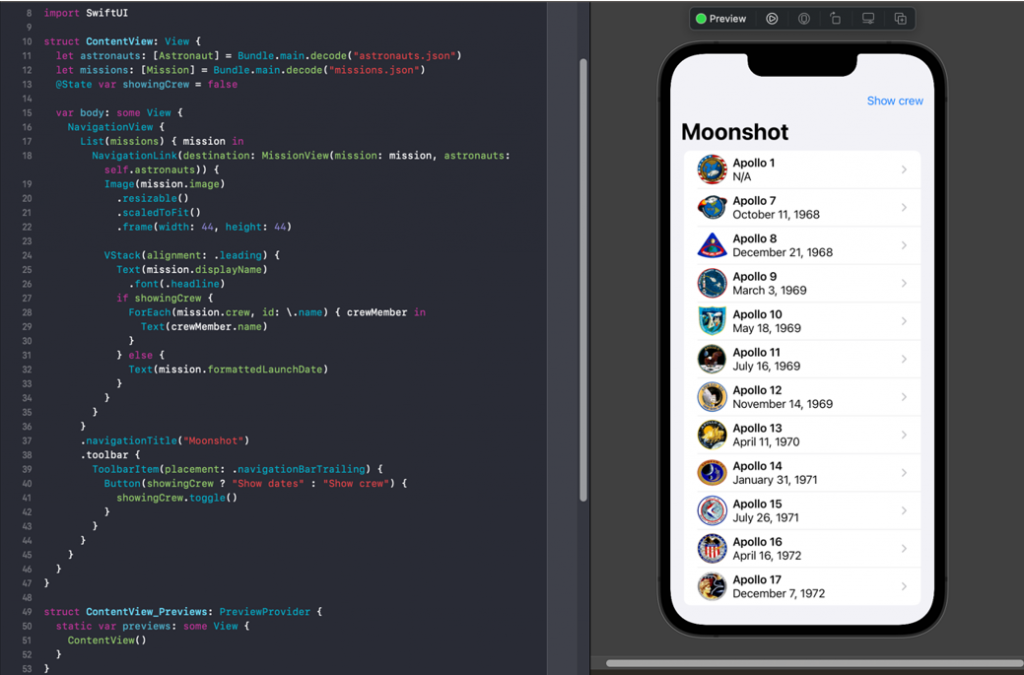
A la hora de construir las vistas de nuestra aplicación tenemos dos opciones: podemos hacerlo mediante código o gráficamente.
Anteriormente, para crearlas de manera gráfica utilizábamos Interface Builder y/o Storyboards, pero con SwiftUI se hace mediante Live Preview, que divide la pantalla de trabajo en dos: código a la izquierda y vista previa a la derecha.
En la vista previa podemos añadir vistas de manera gráfica como en el Interface Builder para que, de manera sincronizada, se pueda ver como en la parte izquierda se integra el código correspondiente. Esta nueva forma de trabajar de Live Preview presenta una serie de ventajas frente a Interface Builder:
- Evita errores al olvidar conectar los @IBOutlet, cuya posibilidad de darse aumenta cuantas más conexiones existan.
- No es necesario definir las restricciones (Constraints) de las vistas del Autolayout, con los errores y warning que esto puede generar.
- Se reduce el código que necesitamos para escribir las vistas porque este se encuentra en un solo lugar y por lo tanto, no necesitamos los archivos xib.
- Evita los problemas que podemos tener cuando se trabaja en equipo al producirse conflictos en los archivos xib.

El desarrollo multiplataforma
Algo muy característico de Apple es la interoperabilidad de dispositivos, la Compañía ofrece una experiencia con la combinación de todos ellos que consigue una fidelidad de usuario altísima.
Sin embargo, para el desarrollo esta cuestión resulta muy compleja, ya que a la hora de crear aplicaciones es necesario utilizar distintos frameworks de forma simultánea: UIKit para iOS, AppKit para Mac OS y WatchKit para WatchOS.
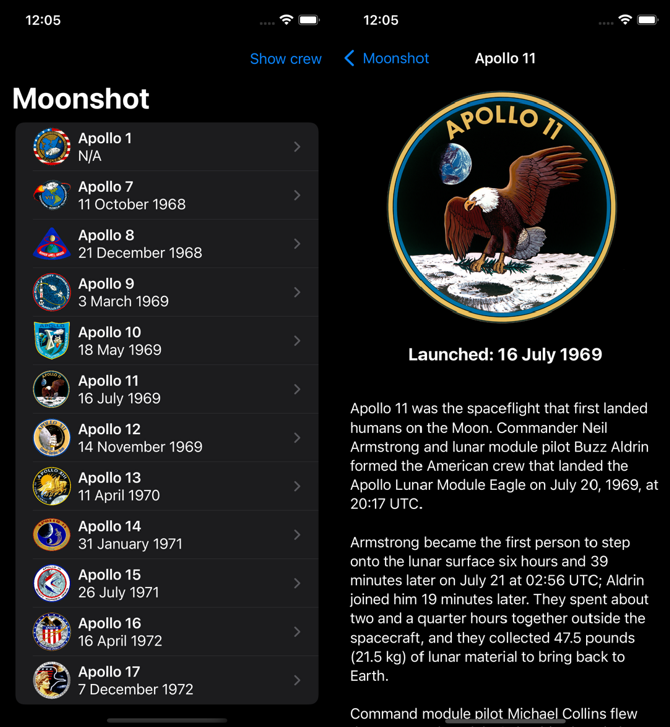
Por eso, una de las grandes ventajas de SwiftUI es su compatibilidad multiplataforma; con este framework, podemos crear aplicaciones para todos los dispositivos. Es más, el mismo código producirá un aspecto diferente según el dispositivo en el que se esté ejecutando.
Por poner un ejemplo más ilustrativo, en las siguientes imágenes puedes ver capturas de pantalla de una aplicación que, con el mismo código (cambiando únicamente el entorno de ejecución entre iPhone y Mac) se adapta perfectamente.


Compatibilidad con UIKit
Al resultar SwiftUI un framework muy reciente, lo más lógico es pensar que UIKit estará con nosotr@s durante unos cuantos años más, pero este ecosistema en el que ambos conviven tiene una consecuencia: no todo lo que está en el antiguo framework estará disponible en el nuevo.
Por suerte no es un problema, ya que SwiftUI y UIKit son compatibles y por tanto, utilizar este nuevo framework en aplicaciones antiguas y partes de UIKit en aplicaciones que escribamos en SwiftUI será posible.
Aún así, es necesario tener en cuenta una limitación: SwiftUI es compatible a partir de iOS 13, por lo que para dar soporte a versiones anteriores es necesario utilizar UIKit, aunque teniendo en cuenta la rápida adaptación de los usuarios a las nuevas versiones de iOS, es un problema con fecha de caducidad.
¿Merece la pena aprender SwiftUI?
El mundo del desarrollo se encuentra en un cambio constante, y al igual que UIKit y el propio Swift, SwiftUI seguirá evolucionando en un futuro.
Sin embargo, aunque hemos visto este nuevo framework de forma superficial, lo cierto es que como apuntamos más arriba SwiftUI cuenta con numerosas ventajas que sin duda hacen que el esfuerzo de aprenderlo merezca la pena.






