Las personas que nos dedicamos al desarrollo de la parte visible de la web (FrontEnds, UI Developers, maquetadores web…), estamos acostumbradas a un ritmo casi vertiginoso en cuanto a la aparición de nuevas tecnologías y formas de trabajo. Rara es la semana que no aparece un nuevo framework JavaScript, un empaquetador de paquetes, un gestor de tareas o nuevos avances en algún módulo CSS.
Recientemente se ha dado a conocer que la W3C ha actualizado su especificación para el CSS Nesting Module (anidamiento de selectores) al estado de Borrador para Trabajo Público, y aunque la situación del módulo es un poco compleja debido a que todavía se encuentra dentro de la fase de desarrollo y no está soportado por navegadores, se trata de un avance muy significativo.
¿Qué es el anidamiento en CSS?
Concretamente trata de permitir escribir unos selectores dentro de otros junto con sus propiedades y valores. Tendremos un selector padre que dentro de sus llaves y mediante una indentación, contendrá a selectores hijos. Éstos a su vez pueden tener sus sentencias de CSS o convertirse en padres de otros hijos de forma indefinida.
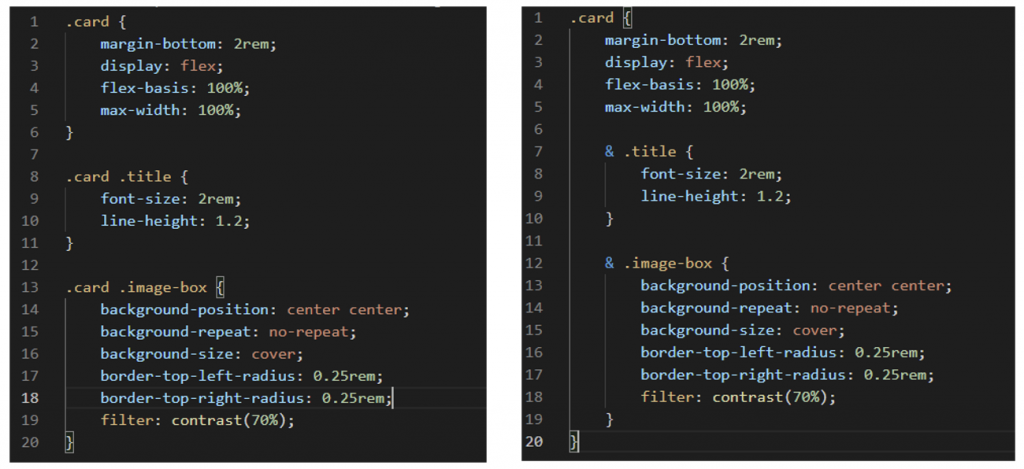
Para explicarlo de una forma más visual, en la imagen de la izquierda tenemos una estructura clásica de selectores descendientes, es decir, una estructura con un elemento con clase=card que a su vez tiene unos hijos con clase=title y clase=image-box.
En la imagen de la derecha, vemos la forma de trabajar del Módulo Nesting de CSS. El selector padre con clase=card engloba dentro de su cuerpo tanto sus propiedades y valores como las de sus selectores descendientes, lo que se traduce en que cualquier selector puede ser padre e hijo de otro selector.
El indentado en el código marca de forma visual el anidamiento, sin embargo, es el operador & el destinado a marcar la relación entre el selector padre y sus hijos.
Adicionalmente, es el uso del operador o regla @nest el que nos ayuda a flexibilizar la forma de anidar selectores dándonos muchas más posibilidades, incluso haciendo referencia al selector padre como vemos en las siguientes imágenes.
El uso conjunto de los operadores @nest y & nos permite hacer referencia al selector de primer nivel y poder anidarlo dentro de otros selectores padre, por lo que el código anterior quedaría de la siguiente forma sin utilizar los anidamientos.
Pros y contras del anidamiento de CSS
Debemos ser conscientes de que no estamos obligados a usar el anidamiento de CSS en nuestro trabajo, simplemente es una característica más a nuestro alcance de la que podemos sacar mucho beneficio aunque también presente ciertos inconvenientes.
Algunas de las ventajas que el módulo nos ofrece son:
- Ahorro de código al no tener que escribir repetidamente los selectores padre.
- Facilidad para la modularizar y mantener el código.
- Aumento de la legibilidad del código.
Sin embargo, es en referencia al punto sobre la legibilidad del código donde viene la que sería, en mi opinión, la mayor desventaja en el anidamiento de CSS. No es un error del propio anidamiento, sino de la forma de utilizarlo.
En este ejemplo, que muestra el anidamiento usando Less, observamos hasta 6 niveles. Hay personas que tienen o tenemos facilidad (en las que me incluyo) para perder el contexto en el que nos encontramos a la hora de leer el código. Es muy fácil disuadirse en un mar de selectores anidados con sus propiedades incluso añadiendo medias querys.
Si bien es cierto que hay personas a las que no les supone un problema tener muchos niveles de anidamiento, mi recomendación personal es tener un máximo de tres acompañado de un patrón de nomenclatura como BEM para facilitar la legibilidad y entendimiento del código.
¿Cuándo podremos trabajar con CSS Nesting?
Aunque desgraciadamente queda bastante tiempo hasta que trabajar con CSS Nesting sea una realidad, a día de hoy tenemos a nuestra disposición herramientas para poder usar el anidado de selectores y obtener sus ventajas.
Alternativas como preprocesadores Less y Sass llevan soportando esta característica desde hace muchos años (aunque con una sintaxis un poco diferente). Si queremos utilizar la sintaxis que trae el módulo de forma nativa tendremos que usar PostCss y el plugin “postcss-nested”, que sí se ajusta a la sintaxis original del módulo CSS Nesting.
Por el momento es importante no dejar de lado una cuestión, y es que como comentábamos al inicio, el módulo todavía está en fase de desarrollo y aunque de momento no podamos utilizarlo porque los navegadores no podrían interpretar el código, es un paso en la buena dirección en desarrollo web.